Как сделать "металлический"
эффект в Photoshop
В этом уроке мы собираемся создать металлический эффект, используя стили слоев и градиентов, которые можно применить к различным объектам. Мы поместим изображение на хороший фон и создадим стиль для надписи, что сделает его похожим на металл.
Шаг 1:
Фоновый слой:
Начнем, как всегда, с градиента. Я использовал радиальный градиент с двумя оттенками зеленого цвета. Цветовые коды ниже:
Foreground – #93cc1a
Background – #7eb704
Background – #7eb704
Шаг 2:
Чтобы придать нашему фону шарм, мы сделаем затемнение по краям. Итак, используя большую мягкую кисть и черный цвет, мы создаем новый слой и просто пройдемся по краям, как показано на рисунке.
Затем сделаем этот слой прозрачным на 30%.
Шаг 3:
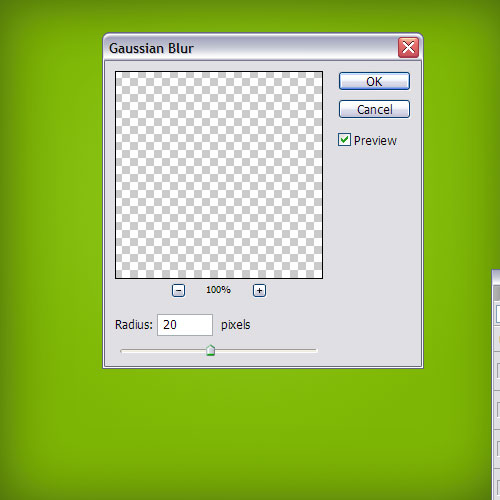
Теперь дублируйте последний слой и перейдите к Filter > Blur > Gaussian Blur и используйте установку 20px чтобы размыть слой и дать ему более мягкий эффект.
Шаг 4:
Теперь, чтобы получить фоновый эффект, я использовал шрифт под названием TW Cen MT (T1), и просто вбил две буквы "S". Я использовал цвет #cecfd0, а затем сделал их гигантскими и поставил в настройках слоя "Multiply". Это создало хорошие пышные формы на фоне.
Шаг 5:
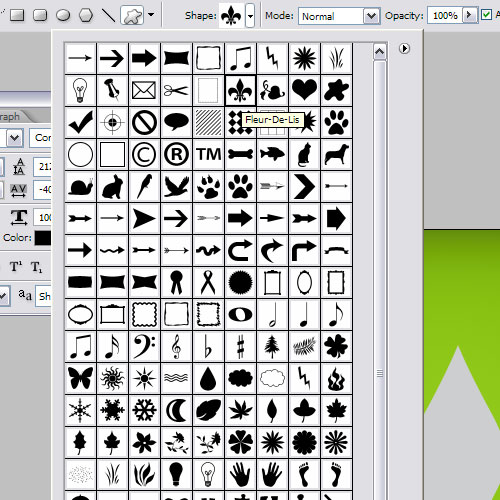
Теперь мне нужна фигура. С помощью Custom Shape Tool(U) я выбрал форму Fleur De Lis, потому что она достаточно сложна и изящна. Я еще раз использовал цвет - #cecfd0
Шаг 6:
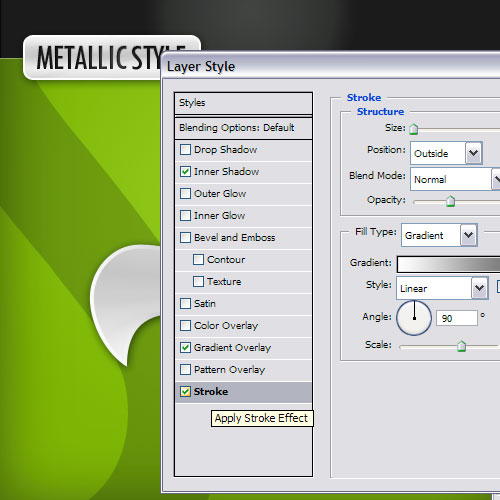
Чтобы начать добавлять металлический эффект, щелкните правой кнопкой мыши на слое в панели Layers, и выберите Blending Options.
Сначала добавьте Drop Shadow, чтобы отделить фигуру от фона. Хорошие тени должны быть тонкими.
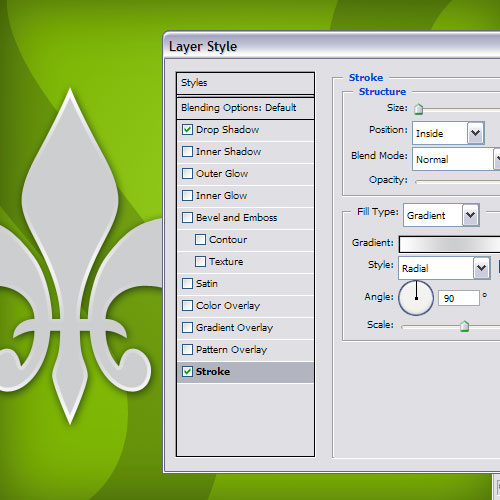
Затем мы добавляем Stroke. Я использовал size = 4px. Но ключевым моментом здесь является переключение типа заливки на Gradient, а затем использование хорошего градиента от серого к белому.
Шаг 7:
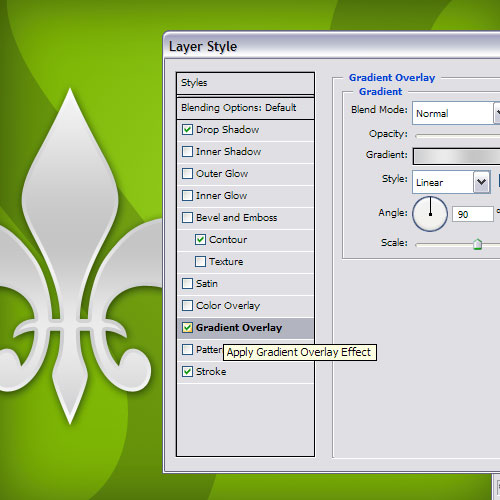
Мы добавляем Gradient Overlay с использованием того же градиента.
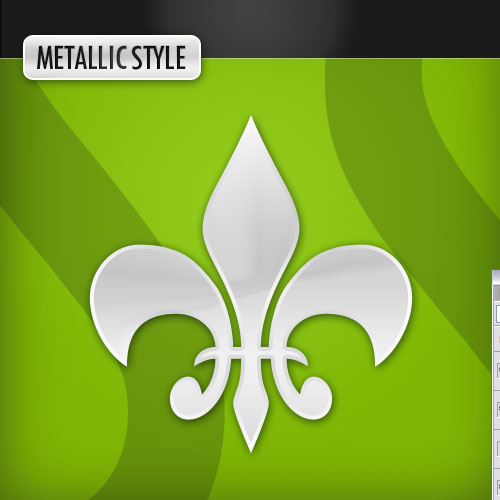
Шаг 8:
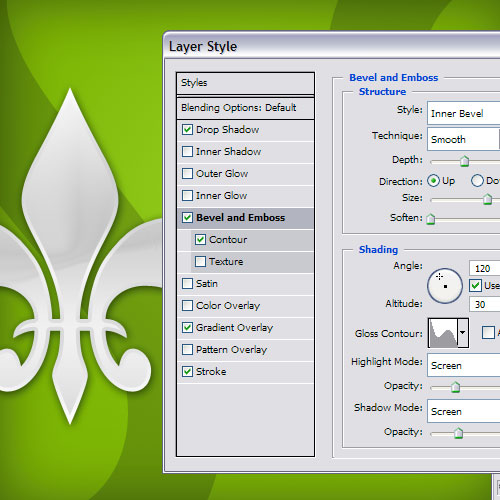
Наконец, что бы получить хромированный эффект, мы будем использовать Bevel and Emboss Tool, выбрав Inner Bevel большого размера и нечетным Gloss Contour. Просто перемещайте ползунки, пока вы не получите хорошие результаты. И теперь у нас есть стиль! Вы можете скопировать и вставить стиль, щелкнув правой кнопкой мыши на слое и выбрав Copy Layer Style.
Шаг 9:
Чтобы закончить, я добавил черную полосу, а затем нарисовал прямоугольник с закругленными углами, применяя стиль к этому слою.Затем я добавил текст "Metallic Style" и создал новый стиль для текста. В новом стиле я изменить различные настройки следующим образом:
Inner Shadow - Я хочу чтобы буквы были похожи на металл, и я добавил внутренние тени.
Gradient Overlay.
Stroke - Опять я использую градиент однако на этот раз это Outer Stroke c градиентом от темного к светлому.
Шаг 10:
Ну вот и получилась хорошая пара металлических стилей!(перевод: Максим Зуев
author: Collin
source: http://psd.tutsplus.com/tutorials/tutorials-effects/metallic-styles-in-photoshop/)










Вот такой-вот первый урочек!
ОтветитьУдалитьСделал этот урок: http://bit.ly/yFZbmu
ОтветитьУдалитьОчень легкий урок! Спасибо!
ОтветитьУдалить