Создание бэкграунда в стиле Apple в Photoshop
Шаг 1:
Создайте слой с черным фоном и нарисуйте приятный градиент. Я взял два схожих оттенка оранжевого и у меня получился очень мягкий, спокойный слой. Не обращайте внимания на черную кайму - это всего лишь Фотошоп.
Шаг 2:
Добавьте новый слой.
Возьмите Polygonal Lasso Tool (L) и нарисуйте треугольник, как на картинке.Затем возьмите большую мягкую кисть (размера 300 или чуть больше) и нарисуйте белым градиент. Только осторожнее, не переусердствуйте. Если вы не в ладах с кистями в Фотошопе, вы можете использовать градиент от белого к безцветному.
Переведите этот слой в режим Overlay.
Шаг 3:
Создайте новый слой.
Поставьте черный слой в режим Overlay на 34%.
Воспользуйтесь Pen Tool и нарисуйте кривую, а потом с помощью правой кнопки мыши выберите Make Selection.
Шаг 7:
Шаг 8:
Шаг 9:
Шаг 4:
Создайте еще один слой.
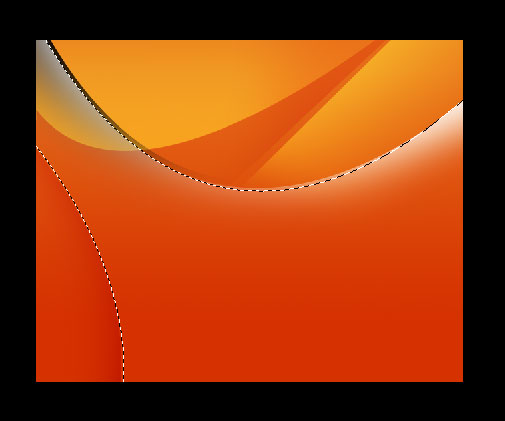
Воспользуйтесь Pen Tool и нарисуйте кривую, а потом с помощью правой кнопки мыши выберите Make Selection.
Шаг 5:
В выделении еще раз воспользуйтесь Gradient Tool, на этот раз градиентом от белого к прозрачному.
Поставьте слой в режим Overlay, и у вас должно получиться что-то вроде этого:
Шаг 6:
Новый слой.
Вновь воспользуйтесь Pen Tool и сделайте несколько кривых. Соедините их вместе, что бы можно было выбрать площадь, которую эти линии образуют. С помощью правого щелчка по мыши выберите Make Selection.
Шаг 7:
Теперь воспользуйтесь мягкой большой кистью (300 размера) и добавьте немного черного с одной стороны (как показано на рисунке).
Не снимайте выделение, оно понадобится нам в дальнейшем.
Не снимайте выделение, оно понадобится нам в дальнейшем.
Шаг 8:
Новый слой.
Выберите иконку Selection Tool в панели управления и нажмите клавишу вниз 10 раз. Теперь нажмите Ctrl+Shift+I что бы инвертировать выделение.
Теперь воспользуйтесь большой мягкой кистью, что бы нарисовать тень слева внизу. После этого, поставьте настройки слока на Overlay 60%.
Шаг 9:
Новый слой.
Еще раз нажмите Ctrl+Shift+I, что бы инвертировать выделение (как было изначально), но на этот раз добавьте немного белого.
Шаг
10:Еще раз нажмите Ctrl+Shift+I, что бы инвертировать выделение (как было изначально), но на этот раз добавьте немного белого.
И опять - новый слой.
Используя Gradient Tool, нарисуйте градиент от белого к безцветному и поставьте Radial Gradient. Потом добавьте немного белого света в верхний левый угол (см. картинку ниже). Выставьте слой в режим Overlay.
Шаг
11:Используя Gradient Tool, нарисуйте градиент от белого к безцветному и поставьте Radial Gradient. Потом добавьте немного белого света в верхний левый угол (см. картинку ниже). Выставьте слой в режим Overlay.
Сейчас картинка выглядит немного блекловатой. Можно было бы начать сначала, выбрав новые оттенки оранжевого, но это не наш метод. Заместо этого мы улучшим наше текущее изображение.
Создайте новый слой.
На новом слое добавьте красивый оранжевый цвет (см. картинку ниже). Поставьте режим смешивания на Color и выставьте Opacity на 55%. Это должно помочь!
Шаг
12:Создайте новый слой.
На новом слое добавьте красивый оранжевый цвет (см. картинку ниже). Поставьте режим смешивания на Color и выставьте Opacity на 55%. Это должно помочь!
Теперь все выглядит значительно лучше.
Новый слой.
Воспользуйтесь приобретенным навыком и нарисуйте еще нескольно кривых и преобразуйте из в выделение.
Шаг
13:Новый слой.
Воспользуйтесь приобретенным навыком и нарисуйте еще нескольно кривых и преобразуйте из в выделение.
Добавьте градиент от белого к прозрачному, а так же добавте мягкую белую подсветку справа. Режим слоя - Overlay.
Шаг
14:
Новый слой.
Итак, мы почти закончили. Добавьте последнее выделение из кривых, в нижнем левом углу. Добавьте градиент от белого к прозрачному и настройте слой в режим Overlay.
Шаг
15:
В конце, я добавил немного черного в правой нижней части рисунка, и немного белого вверху слева. Но это не обязательные штрихи.
Возможно, вы захотите добавить кое-чего от себя, однако, концептуально наша работа готова. Позравляю!
перевод: Максим Зуев
autor: Collis
source: http://psd.tutsplus.com/tutorials/tutorials-effects/creating-a-mac-type-background-in-photoshop/
















Вполне себе ок!
ОтветитьУдалитьНадо будет попробовать сделать его!
ОтветитьУдалить